ریسپانسیو سایت

چگونه یک سایت ریسپانسیو داشته باشیم؟
سایت ریسپانسیو کاربردهای بسیار زیادی دارد و در دنیای امروز که تنوع دستگاههای مورد استفاده برای دسترسی به اینترنت بسیار زیاد است، اهمیت آن بیشتر از گذشته شده است. در ادامه به برخی از مهمترین کاربردهای سایت واکنش گرا اشاره میکنیم:
-
بهبود تجربه کاربری (User Experience)
طراحی وب سایت Responsiveباعث میشود سایت شما بر روی تمامی دستگاهها از جمله دسکتاپ، تبلت و موبایل به خوبی نمایش داده شود. این امر به کاربران امکان میدهد تا بدون نیاز به بزرگنمایی یا اسکرول افقی، به راحتی محتوای سایت را مشاهده کنند و از آن لذت ببرند.
-
افزایش دسترسیپذیری (Accessibility)
سایتهای ریسپانسیو برای کاربران با نیازهای مختلف مناسبتر هستند. به عنوان مثال، اندازه متن و دکمهها در صفحههای کوچک به گونهای تنظیم میشود که کاربران بتوانند به راحتی از آنها استفاده کنند.
-
سئو (SEO) بهبود یافته
گوگل و دیگر موتورهای جستجو، سایتهای ریسپانسیو را ترجیح میدهند زیرا آنها تجربه کاربری بهتری ارائه میدهند. سایتهای واکنش گرا معمولاً رتبهبندی بهتری در نتایج جستجو دارند، که منجر به افزایش ترافیک ارگانیک و بازدیدکنندگان سایت میشود.
-
صرفهجویی در زمان و هزینه توسعه و نگهداری
به جای ایجاد و مدیریت چند نسخه از سایت برای دستگاههای مختلف، با طراحی وب سایت ریسپانسیو میتوانید یک نسخه واحد از سایت داشته باشید که بر روی همه دستگاهها به خوبی کار میکند. این امر هزینهها و زمان مورد نیاز برای توسعه و نگهداری سایت را کاهش میدهد.
-
افزایش نرخ تبدیل (Conversion Rate)
سایتی که به خوبی بر روی تمامی دستگاهها نمایش داده شود، احتمال بیشتری دارد که کاربران را به مشتری تبدیل کند. تجربه کاربری بهتر و دسترسی آسان به محتوای سایت، باعث میشود کاربران بیشتر به خرید، ثبتنام یا انجام دیگر فعالیتهای مورد نظر شما ترغیب شوند.
-
انعطافپذیری و آیندهنگری
با توجه به روند رو به رشد استفاده از دستگاههای مختلف برای دسترسی به اینترنت، داشتن یک سایت Responsive به شما کمک میکند تا سایتتان با تکنولوژیهای جدید و تغییرات آینده سازگار باشد.
-
بهبود سرعت بارگذاری
سایتهای واکنش گرا معمولاً بهینهتر هستند و تصاویر و فایلهای CSS و JavaScript برای دستگاههای مختلف بهینهسازی میشوند. این امر به بهبود سرعت بارگذاری سایت کمک میکند، که یکی از عوامل مهم در تجربه کاربری و سئو است.
-
کاهش نرخ پرش (Bounce Rate)
اگر سایت شما بر روی دستگاههای مختلف به خوبی نمایش داده نشود، کاربران به سرعت آن را ترک میکنند. یک سایت Responsive میتواند با ارائه تجربه کاربری بهتر، نرخ پرش را کاهش دهد و کاربران را بیشتر در سایت نگه دارد.
مثالهای کاربردی
-
فروشگاههای آنلاین
فروشگاههای آنلاین که از طراحی وب سایت واکنش گرا استفاده میکنند، میتوانند تجربه خرید بهتری را برای کاربران موبایل و تبلت فراهم کنند و فروش بیشتری داشته باشند.
-
سایتهای خبری
سایتهای خبری که به صورت واکنشگرا طراحی شدهاند، محتوای خود را به شکلی مناسب برای همه کاربران ارائه میدهند، چه در حال خواندن خبرها روی دسکتاپ باشند و چه روی گوشی هوشمند.
-
سایت های آموزشی
سایتهای آموزشی که Responsive هستند، به دانشجویان امکان میدهند تا مطالب آموزشی را بر روی دستگاههای مختلف مشاهده کنند و تجربه یادگیری بهتری داشته باشند.
ریسپانسیو سایت به معنای طراحی و توسعه سایت به گونهای است که محتوای آن بر روی انواع دستگاهها و اندازههای مختلف صفحه نمایش به خوبی نمایش داده شود. هدف از طراحی وب سایت واکنشگرا این است که تجربه کاربری بهینهای را برای کاربران در تمام دستگاهها از جمله دسکتاپ، تبلت و موبایل فراهم کند. برای دستیابی به این هدف، باید اصول و تکن
یکهای خاصی را رعایت کنید. در ادامه به مهمترین اصول و روشهای طراحی میپردازیم:
اصول و تکنیکهای طراحی ریسپانسیو
استفاده از متا تگ viewport
متا تگ viewport برای کنترل عرض و مقیاس صفحه استفاده میشود تا صفحه در اندازههای مختلف به درستی نمایش داده شود.
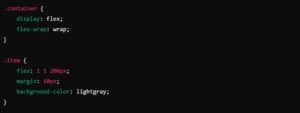
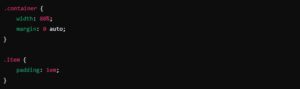
طراحی با استفاده از Grid و Flexbox
این دو روش برای ایجاد لایهبندیهای انعطافپذیر بسیار مناسب هستند.
استفاده از Flexbox:
استفاده از CSS Grid:
استفاده از Media Queries
با استفاده از Media Queries میتوانید استایلهای مختلفی را برای اندازههای مختلف صفحه نمایش تعریف کنید.
استفاده از واحدهای نسبی
به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای نسبی مانند درصد، em و rem استفاده کنید.
استفاده از تصاویر و رسانههای ریسپانسیو
اطمینان حاصل کنید که تصاویر و ویدئوها در ابعاد مختلف صفحه نمایش به خوبی نمایش داده میشوند.
ابزارها و فریمورکهای مفید
Bootstrap
یک فریمورک محبوب CSS که به طور پیشفرض Responsive است.
Foundation
یک فریمورک CSS پیشرفته دیگر که برای طراحی وب سایت واکنش گرا مناسب است.
تست و بهینهسازی
ابزارهای توسعهدهنده مرورگر
بسیاری از مرورگرها ابزارهایی دارند که میتوانند به شما کمک کنند تا طراحی واکنشگرا خود را تست کنید. مثلاً DevTools در Google Chrome امکانات زیادی برای شبیهسازی اندازههای مختلف صفحه نمایش دارد.
ابزارهای آنلاین
سایتهایی مانند Responsinator یا Am I Responsive? میتوانند به شما کمک کنند تا ببینید سایت شما چگونه در دستگاههای مختلف نمایش داده میشود.
نکات مهم
- تایپوگرافی: استفاده از واحدهای نسبی برای اندازه فونتها.
- تصاویر و رسانهها: اطمینان حاصل کنید که تصاویر و ویدئوها به درستی مقیاسبندی میشوند.
- بهینهسازی سرعت بارگذاری: استفاده از تکنیکهایی مانند lazy loading برای تصاویر و بهینهسازی کدها.
با رعایت این اصول، میتوانید سایتی ریسپانسیو و کاربرپسند ایجاد کنید که تجربه کاربری مناسبی را در تمامی دستگاهها ارائه دهد.












دیدگاهتان را بنویسید